
좋은것 같기도하고 안좋은것 같기도한..
그래도 없는것 보다는 훨씬 낫다고 본다.
일단 역시나 일반 유저들을 위해서 클릭클릭으로 설치되도록 만들어져있어서 원하는 모양으로 소스를 직접수정해서 쓰기엔 많이 불편하다.
특히나 티스토리의 사이드바나 기타 멘뉴가 한개의 HTML안에 모두 들어있고 그들의 배치를 굳이 사이드바 조절하는 메뉴로 하지 않고 직접할수 있었는데에 반해 테터 데스크는 각 메뉴들이 독립적으로 떨어져 각자의 HTML을 사용하기 때문에 레이아웃을 정하는데 상당히 애를 먹었다.
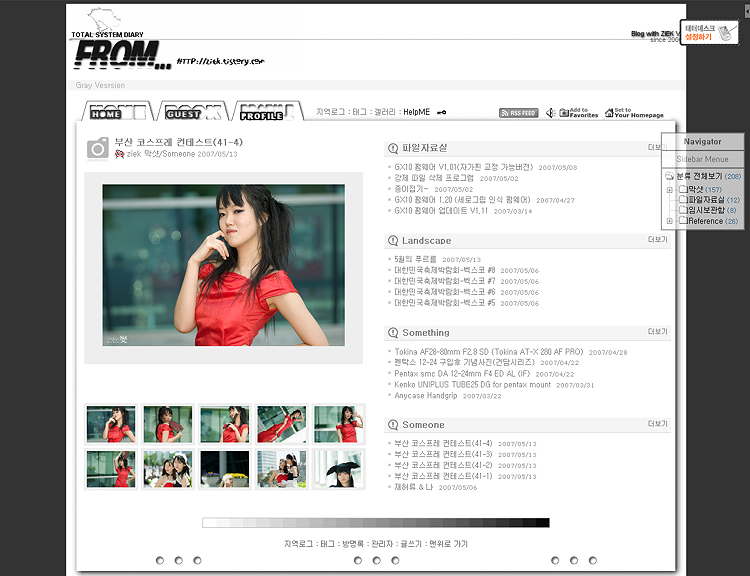
문제점으로 지적될만한것이 레이아웃 배치시 한개의 카테고리가 100%의 평면을 다 잡아먹는다는것이다. 그래서 내가 억지로 구현한것과 같은 병렬 배치가 힘들었다 (나는 스타일을 Absolute position으로 잡고 강제로 움직여서 배치하였다)
티 스토리가 그러하듯 테터 데스크도 앞으로 더 발전하리라 믿는다.
이제 대문이 생기니 그나마 보기가 좋다.
테터 데스크 메뉴얼: http://manual.tistory.com/730